kintoneアプリを基礎構築の段階で簡単に作るポイントを説明します!

kintoneを最初に作るときって、どこから手をつけたらよいのか、意外とわからないですよね。
ポイントとしては、①会社で管理している「リスト」はシステム上「マスタ」として基本的には動かさないアプリとして作成すること、②軸となるのは収入を生む事柄を管理するアプリとなること、この2点が基礎中の基礎となります。
目次
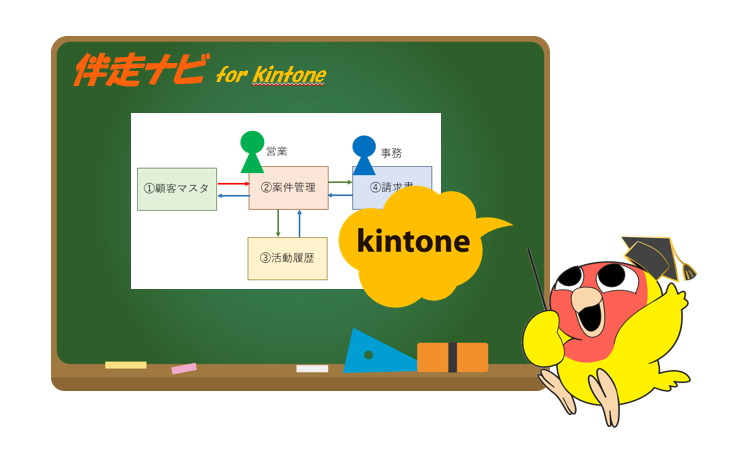
1.大まかなフロー図を作成する
手書きでも全然良いですが、お客様の構築をするときはイメージを共有して認識するためにパワポで簡単に作成しています。ちなみにシステムの要件定義を行うときに通常利用されているフローチャートは、業務やシステムにおける工程やプロセスの各ステップなどの流れを、長方形・ひし形・楕円形などの記号で表示し、流れの方向を矢印でつなげて視覚的に表した図の事です。
本来はそのようなルールに従って作成するべきなのかもしれませんが、しっかりと読み解かないとわからないので、私たちはその部分の専門知識を無視して、共有認識できることを優先に考えています。
簡単に色をつけて、全体像をイメージしてもらえれば、まず入り口はOKだと思っています。

2.アプリ名と簡単なフィールドだけポイポイ作る
私はお客様に理解してもらいやすいように、主な役割に応じてデザインテーマで色分けをしています。マスタアプリは緑、軸となるアプリは赤→青、補助アプリは黄色です。
そしてアイコン画像は早い段階で変更をするためにネットでフリー画像を物色します(笑)
お客様のkintoneで初期設定のまま、アプリを大量に羅列しているのを見るときあるのですが、よく区別つけてるなと思います。作っている人は何となく順番とか覚えているのかもしれませんが、初めて見た人は区別つけるの大変です。
ここでのポイントは「簡単なフィールドだけポイポイ」ということですが、よくありがちは落とし穴は「アレもいるかな。コレもあった方がいいな」と考えすぎでフィールドが多くなることです。
「フィールドが多い=入力する項目が増える」となるのは当たり前で、実際に運用してみると、入力されずに空欄のままだったりします。他のアプリでその情報をあてにして作ると、入力されないために不具合が起きることもあります。
最初、みながkintoneに慣れるまでは、むやみに考えすぎて多くのフィールドを置きすぎないようにする方が良いので、ここでは「絶対いる」と思えるものをポイポイおいて、後でテストデータを入れながら確認する段階で必要なものを増やしていく順番が良いです。

ちなみにお勧めのkintoneアイコンサイトを2つご紹介します
・KUMA ICON https://www.kumaicon.net/
こちらは色がkintoneデザインテーマとリンクしていることと、とてもシンプルでかわいいので、お客様のkintone導入構築時によく利用しています。
最初にkintoneになれるためには、どのアプリで何をするのかに迷うと嫌になります。
それをふせぐ方法のひとつとして「わかりやすい色と画像」を利用しています。
・ICONE https://icone.unique-work.com/
サイボウズのアイコンサイトです。デフォルトで設定されているアイコン画像とニュアンスが同じもの、きとみちゃんモード、文字アイコンなど抵抗なく利用できる絵柄です。
3.関連レコードで簡単に表示してみる
ここで構築している業務をイメージして、実際に起きる業務に対してどのような流れでアプリを開くかをテストデータを入力して確認しながら、関連表示を設置します。このときに確認する一番大事なことは、関連表示できるキーを何にすればよいのか、そのキーは流れの中で負担をかけずに作成されるものなのかということです。
うっかり忘れがちなフィールドをキーにしたり、重複する可能性があるものをキーにすると正しく関連表示ができなくなりますので、この作業は慎重にいろいろな場面を想像しながら行います。

4.フィールドの項目に不足がないかの確認と一覧画面の設定
このときに詳細画面に見やすくなるようなラベルや、補足説明などをいれて、初めて見る人でもわかりやすくできているかの確認をします。
私はkintoneを初めて使う会社さんや、内製化希望の会社さんは「ATTAZoo+」を入れておいた方が良いと考えていて、自動採番や一括更新などは、試行錯誤する上でも役に立ちます。今回も一覧画面には簡易検索プラグインを設定しました。
一覧画面はパッと見たときにごちゃごちゃしていると見づらい印象になるので、さっぱりとさせておき、他の一覧画面の設定や、グラフを利用して絞り込みをするなどの運用がお勧めです。

5.運用する手順を最初から確認しながら、プラグインを設定
ここまでできたら、最初から使う手順をイメージしてテストデータをいれながら動きを確認します。
アクション機能を利用した方が良いのか、関連表示で見える項目がどうなのか、などを見て部署や立場により使うアプリを最小限で知りたい情報を取得できるように調整を行います。
今回はここからkrewDataの設定にはいっていくので、この先を記事にするとどんどん深くなっていくため、アプリを作成するとことまでですが、それでも細かくチェックをすると非常に時間のかかる作業となります。
krewDataを設定するときには、先に出力アプリを整え、テストデータを入れます。
今回でいうと、出力アプリのレコードは何をキーに作成するのか、レースアプリから何のデータをどのタイミングで持ってくるのか、など先にイメージを固めてから設定作業に入りましょう。
入力するフィールドを設置したらできあがり、ではなく、使う人の目線で確認してみることが、運用につまづきにくくするコツでもあるので、落ち着いて作成してください。
まとめ
簡単なアプリの作成ポイントを説明してきましたが、気づけば誰にでもできることばかりです。
それなのに、なぜか「kintoneをやるぞ!!」と気合がはいると意識が別のところに向いてしまい、
○○が入力されたら△△も自動的に入力されるようにしたい!
××と入力されたら■■フィールドの項目がBアプリに自動的作成されて欲しい!
などなど・・・
たくさんのことを考えてしまい、どんどん費用も時間もかけて複雑化し、結局「思ったよりも使えない」という結果になる会社さんがとてもとても多いです。
予算がたっぷりあって「全自動化を目指してる」くらいの考えならそれはそれで良いのですが、世の中DX化が必要と言われているために「少しずつでも始めていかないといけない」というように手探りで始めるのなら、まずは自社業務を整理することが大事になります。
何もなくて整理するのは難しいですが、そのキッカケにkintoneを使ってみるのがお勧めです。
簡単なアプリなら、特別難しい知識は必要ありません。業務を整理する方が大変なんですよ。
まずは触ってみる、作ってみるところから始めてみてください!

















この記事へのコメントはありません。